Xd サイトマップ テンプレート
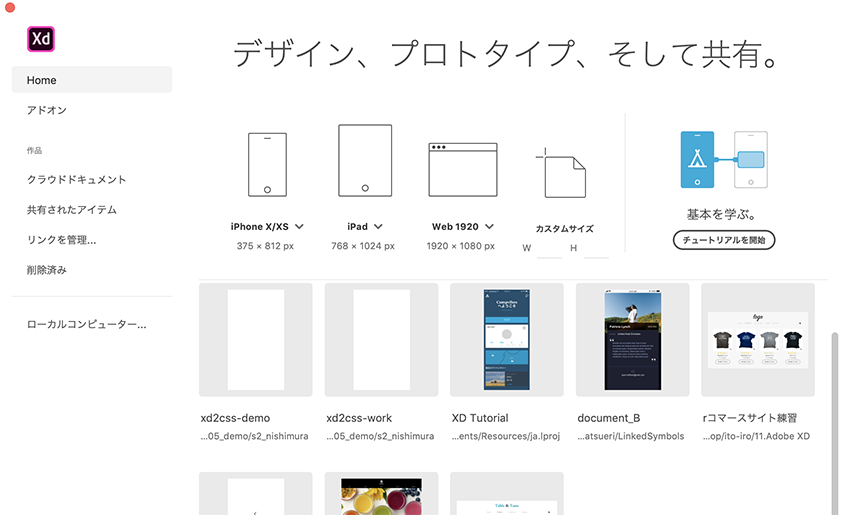
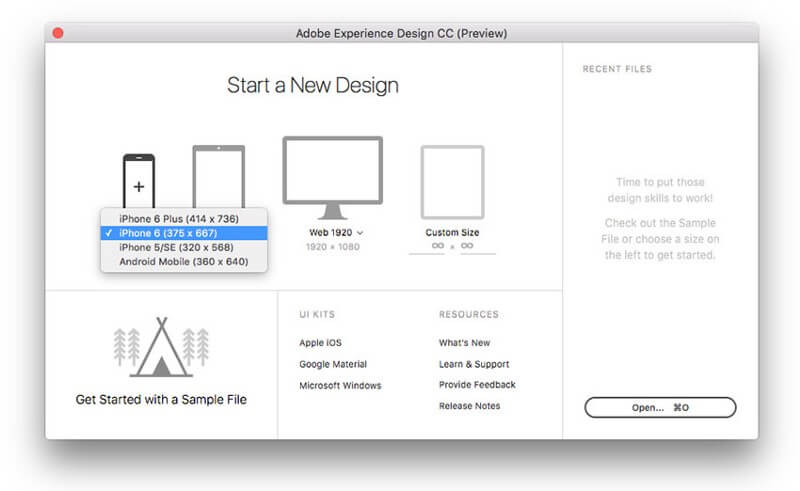
デザインやプロトタイプを作成できるAdobe XD。 みなさん使っていますか?先日アップデートもされ、Photoshopとの連携がより簡単になったり、Sketchファイルも扱えるようになるなど、進化が進んでいますね。 これまではWebサイトのデザインにはPhotoshopが多く使われてきましたが.

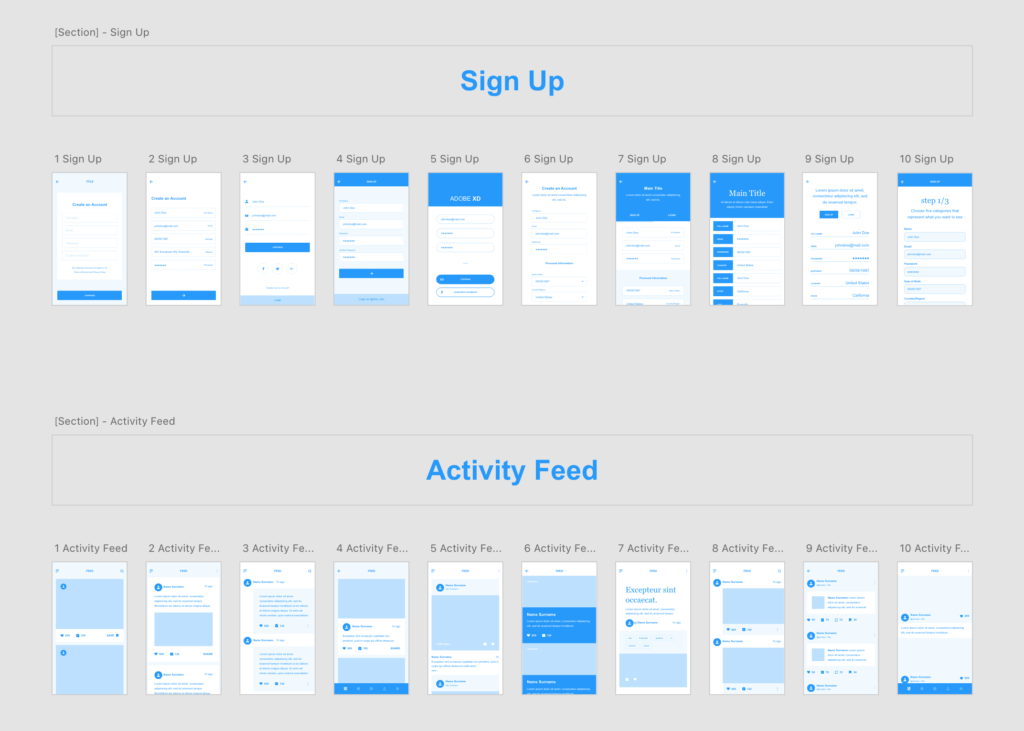
Xd サイトマップ テンプレート. 昨日もデザインツールのプラグインについて説明しましたが、今日もデザインツールに関して書こうとしています。 昨日紹介したSketchと並ぶ勢いのAdobe XD。今日はそんなXDの無料で使えるワイヤーフレームをピックアップしてご紹介します。 ただ今回紹介するものは海外の作者さんが中心となる. XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編. 人生の異なるファセットにケータリング単純なPowerPointの背景を持つに-ポイントと大胆なプレゼンテーションを行います。 ページフリップとセピアギフトは、時代を超えた自由な背景の中で公式・非公式の両方の目的に有用です。 FPPTに関連した教育やビジネスプレゼンテーションのために.
ワークショップに参加し、ネットサーフィンしてると、Adobe XDの評判が非常に良かった。 名前は聞いたことがあるものの、触れた機会がない。 普段はそういうものには無頓着だが、あまりにもワークショップの主催者が褒めちぎっていたため、ものは試しだ、と業務に導入してみることにした。. Adobe XDでサイト制作!無料テンプレートUIキットで使い方の基礎をマスターする Adobe XDとSketchで飲食店のサイトを作る前編 前回はXDでワイヤーフレームを作った時の感想を書いています。こちらも合わせて読んでもらえればXDの特徴を知ってもらえます。. Adobe XDのプラグイン開発に役立つサイトのまとめ #AdobeIO #XDPlugin #AdobeXD – Adobe Blog.
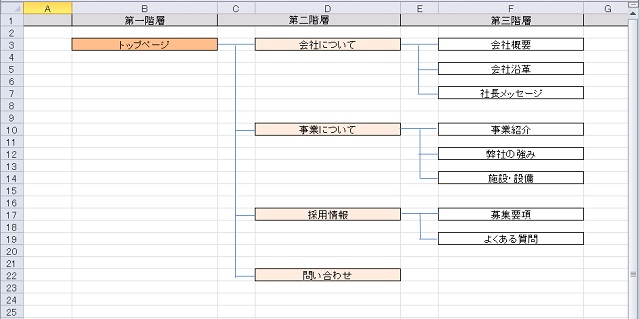
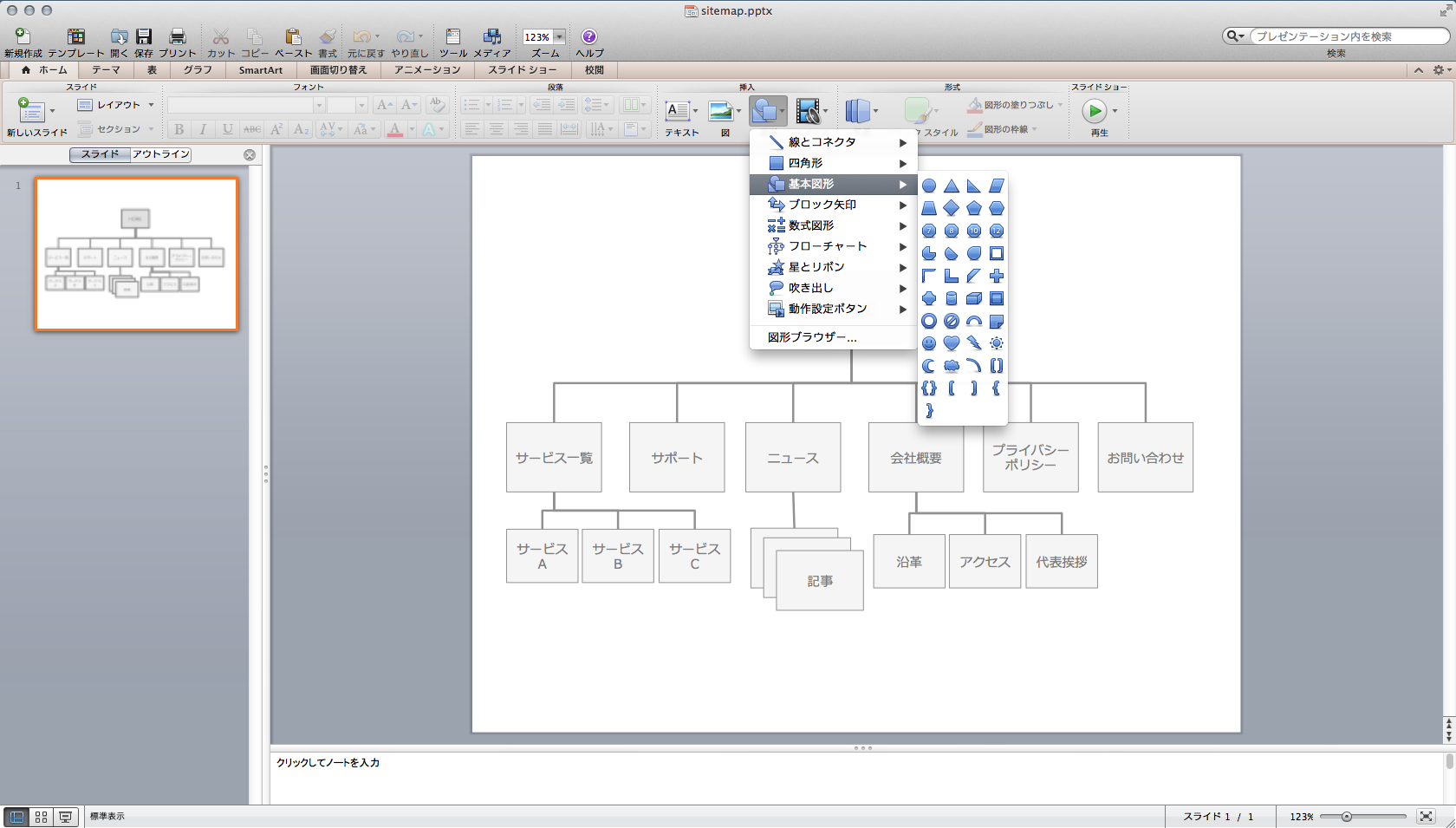
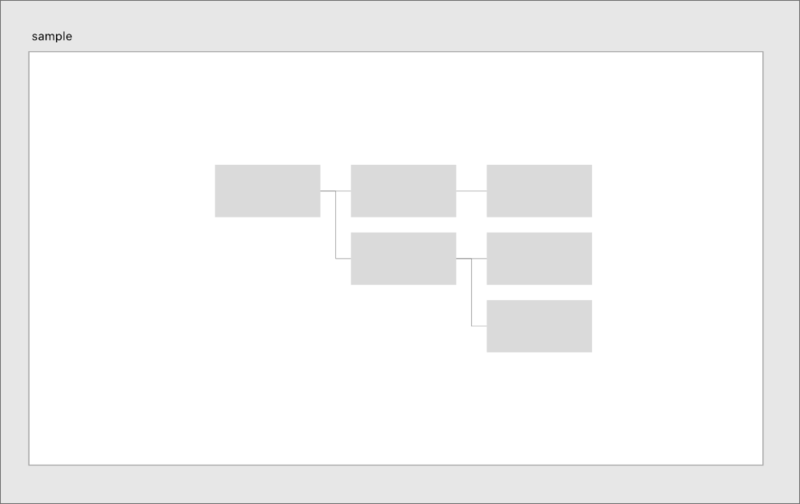
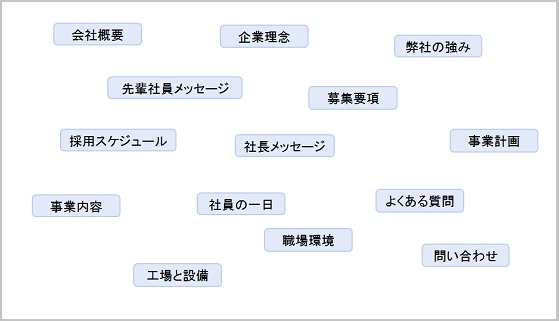
サイトを運営する時にあった方が良いのが サイトマップ です。 つまり、そのサイトのどこに何が書いてあるのかという地図。 もちろん、サイトマップが無くてもサイトとしては成り立ちますが、 あった方が便利 なのです。 そして重要なことがもう一つ。. 1日で完結する講座だから、すぐにためセル! 入学金は不要だから、料金は授業料のみ! 少人数制クラスだから、丁寧に. マイクロソフト オフィスの無料テンプレートと楽しいコンテンツを毎週更新しています。Office の機能や設定、使い方をわかりやすく解説するオフィス活用総合サイトです。おじいちゃん、おばあちゃんからお子様まで家族行事のお知らせや、地域行事の案内など、家族みんなで楽しめる.
あらゆるイベントや行事に利用できる、Microsoft Office の何千もの無料のテンプレートから選ぶことができます。Word、Excel、PowerPoint の本格的なデザインの最適なテンプレートで、学校、職場、または家族のプロジェクトを活性化させて時間を節約しましょう。.

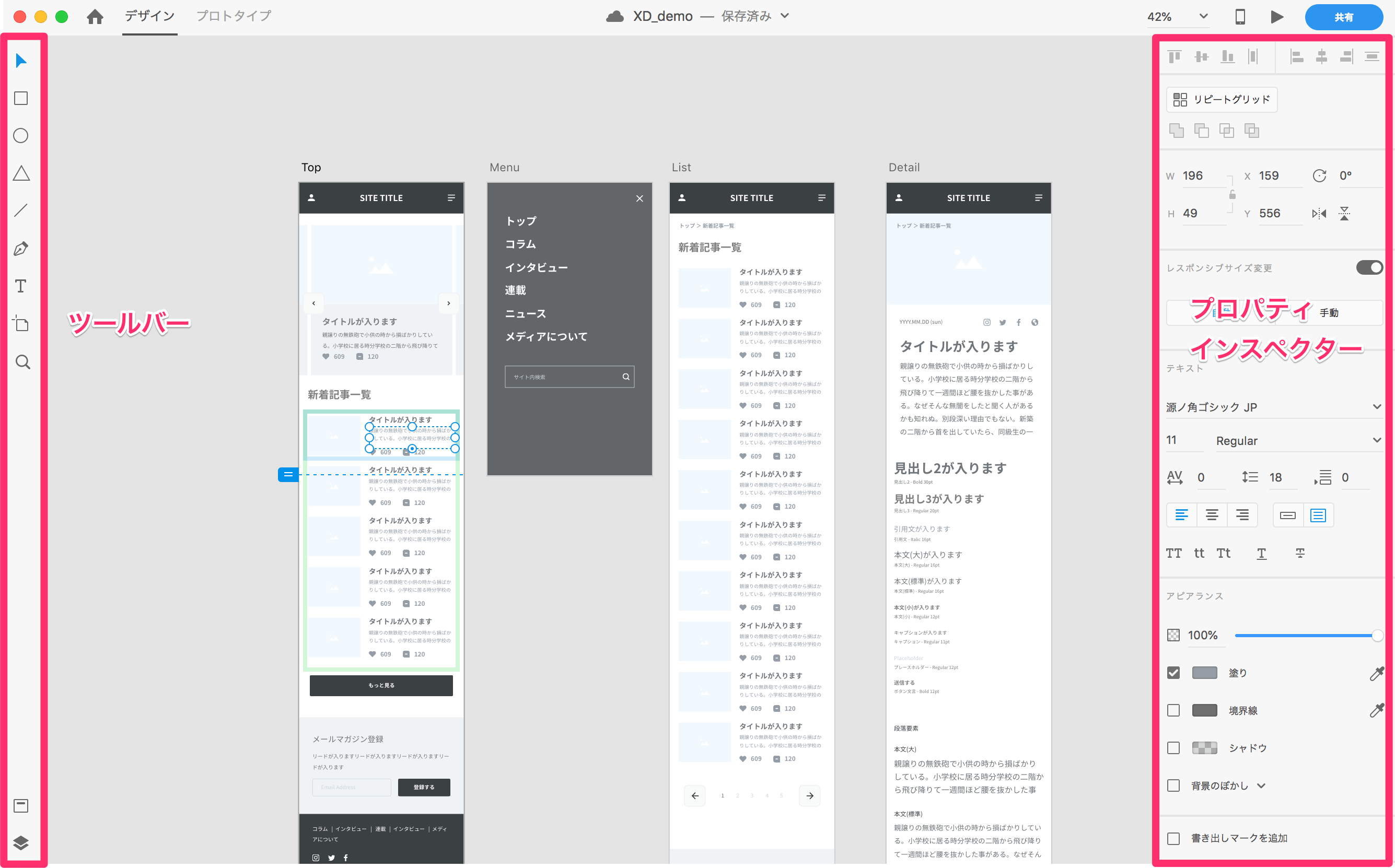
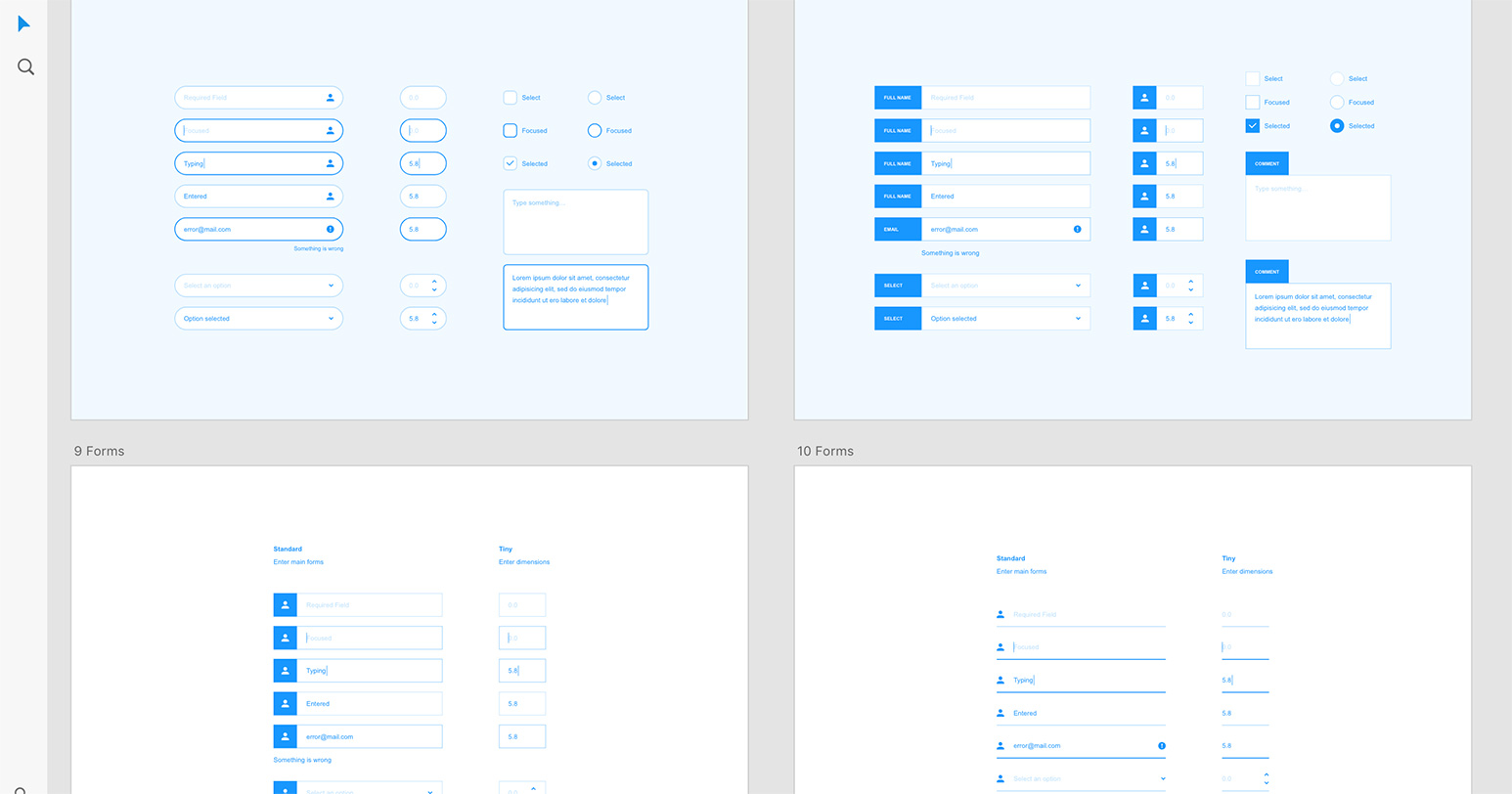
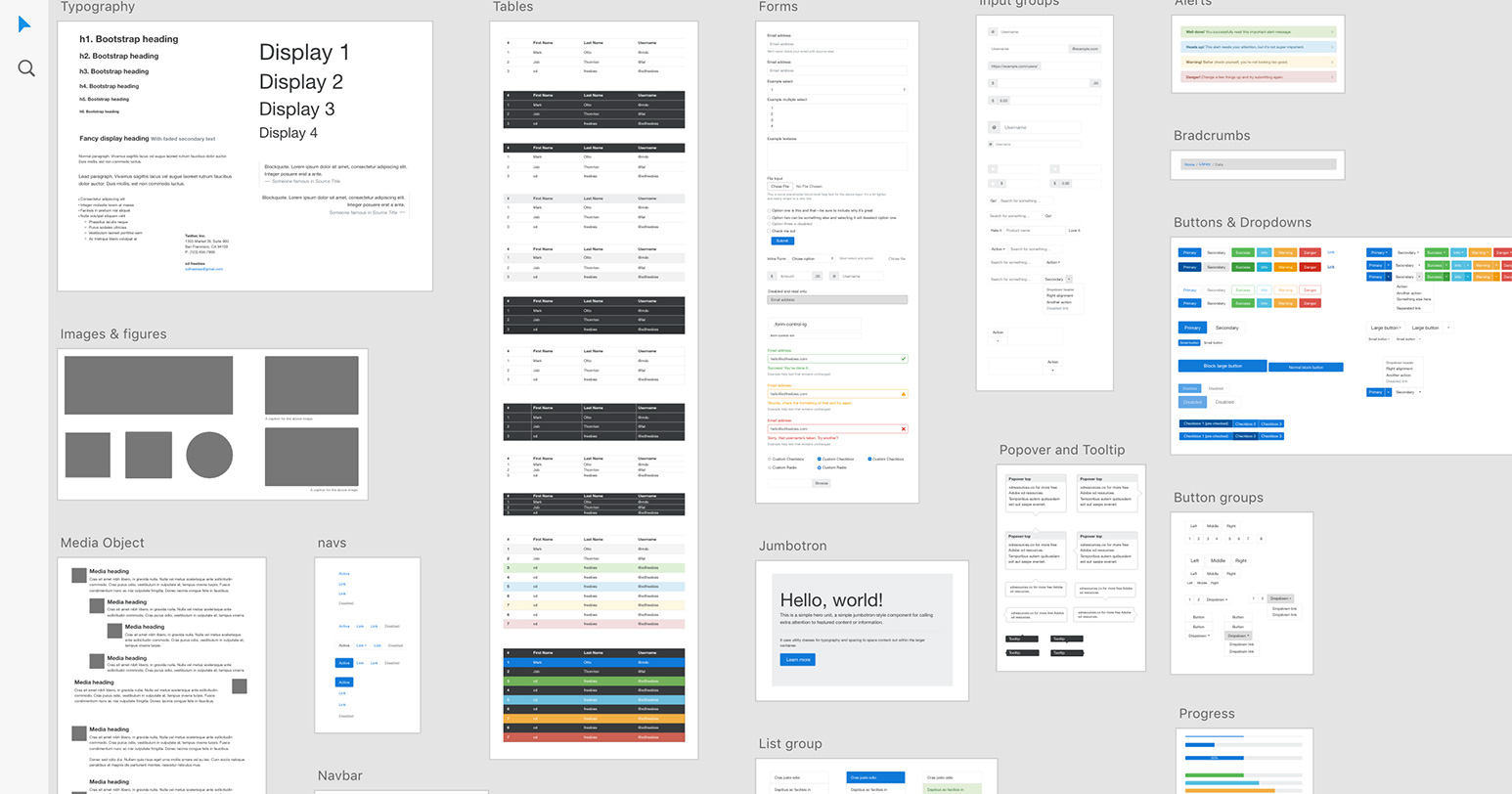
年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

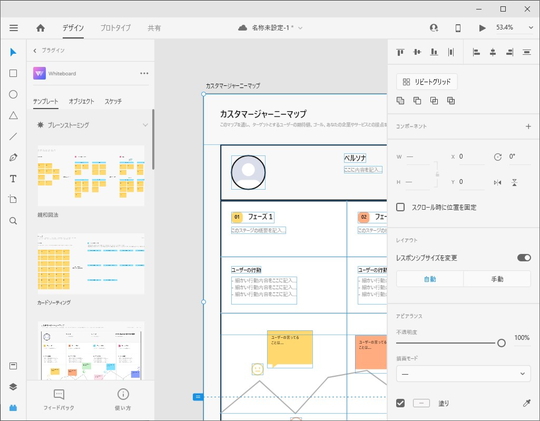
ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

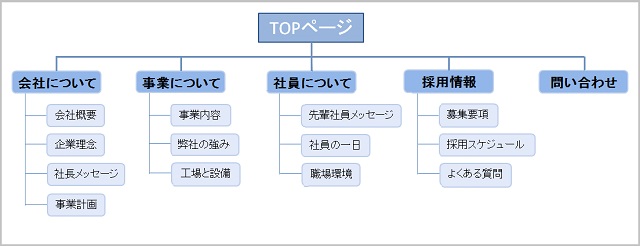
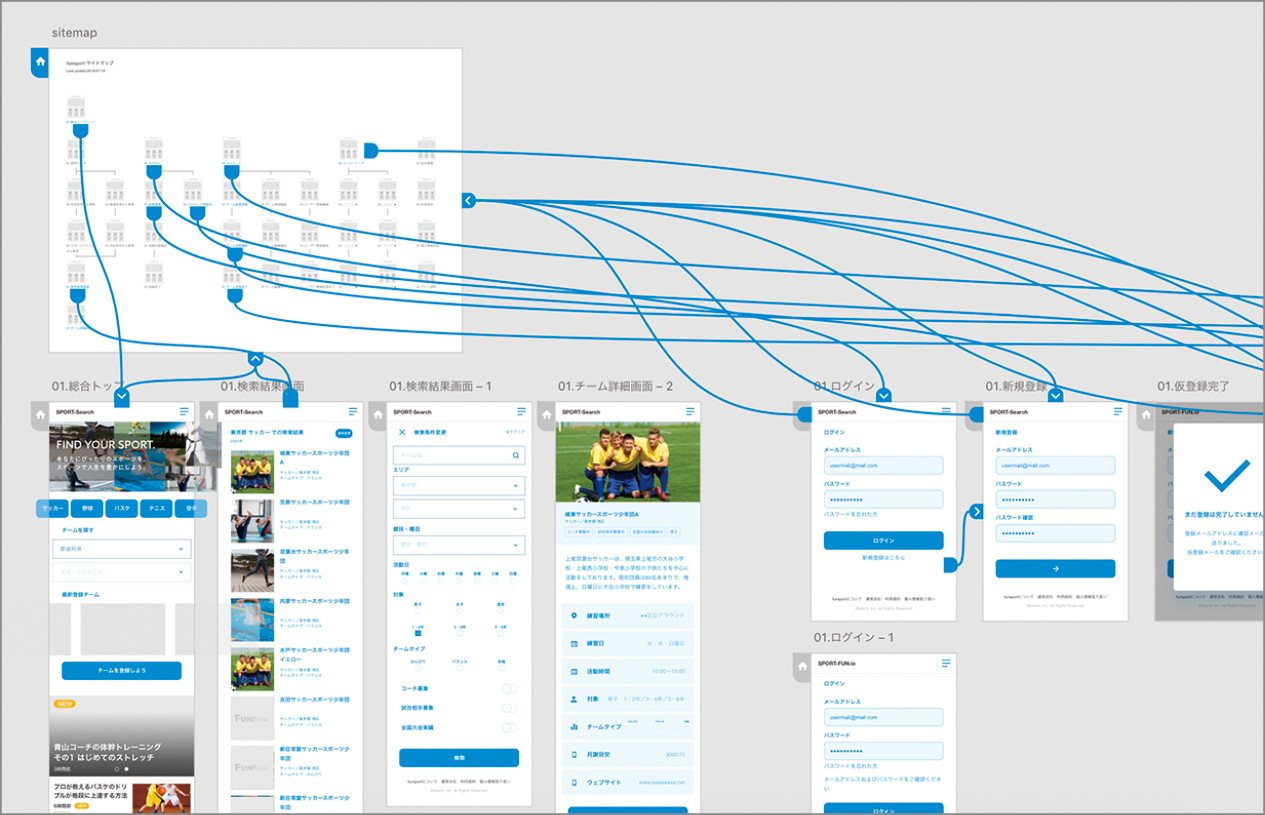
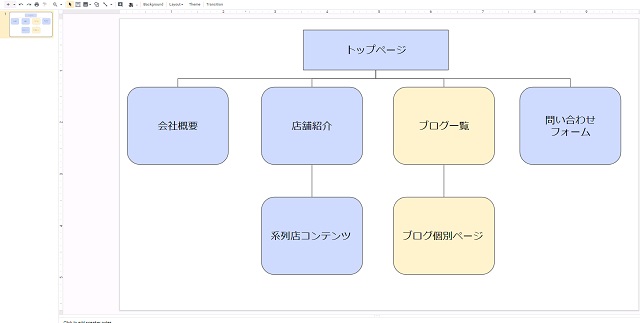
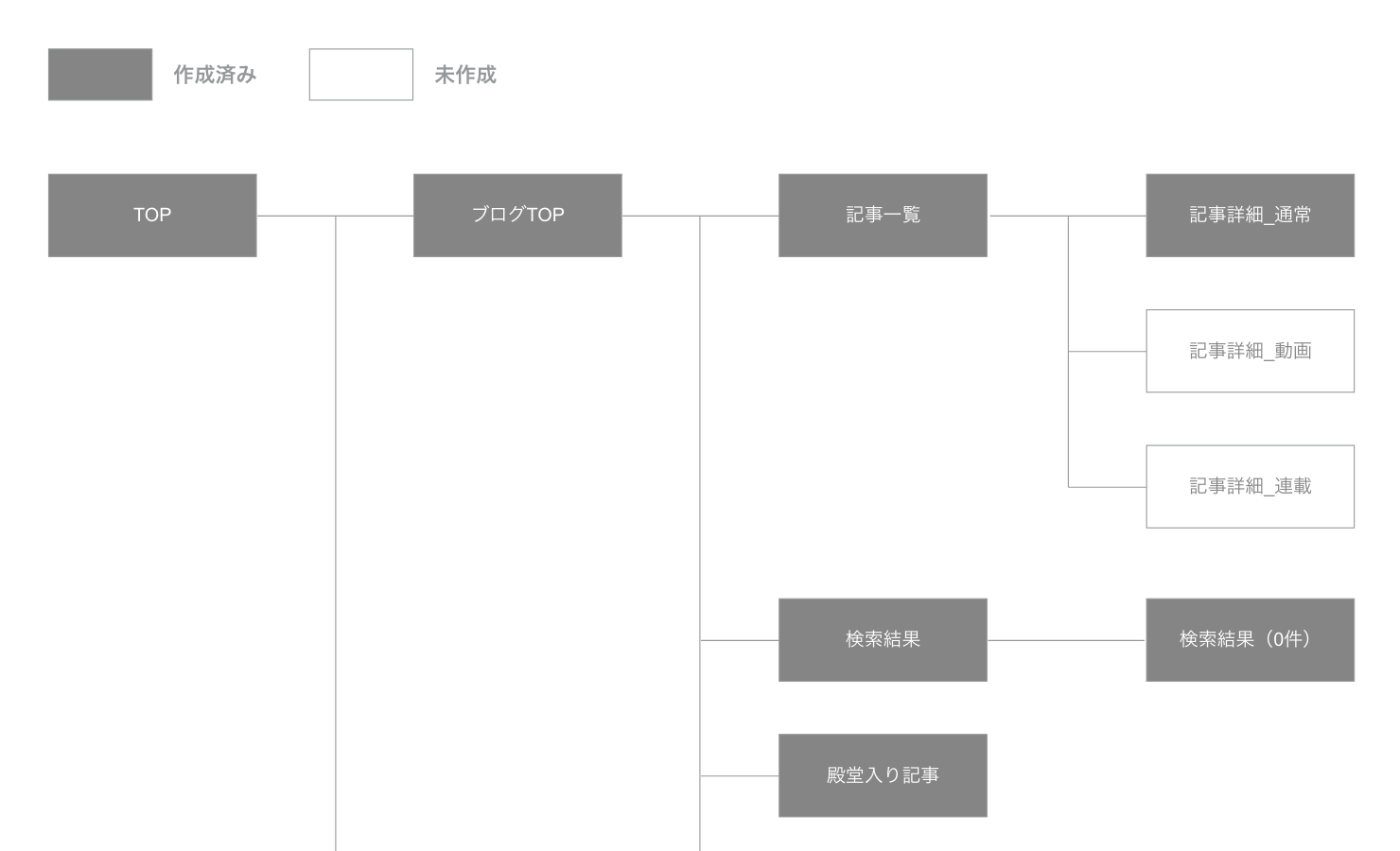
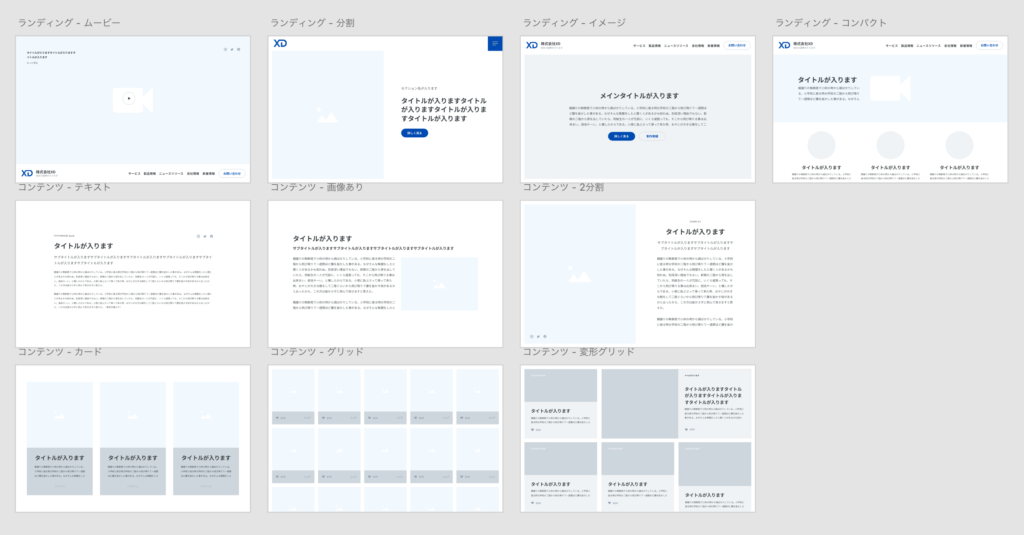
ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト
Xd サイトマップ テンプレート のギャラリー

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

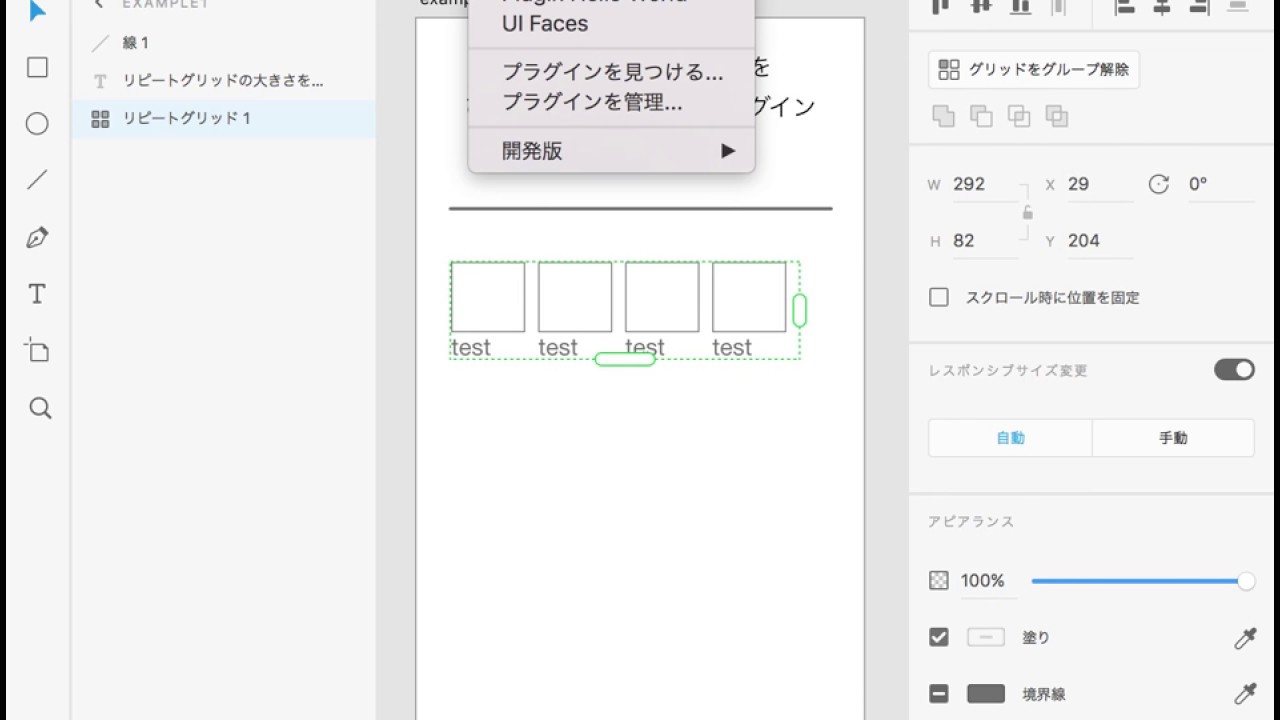
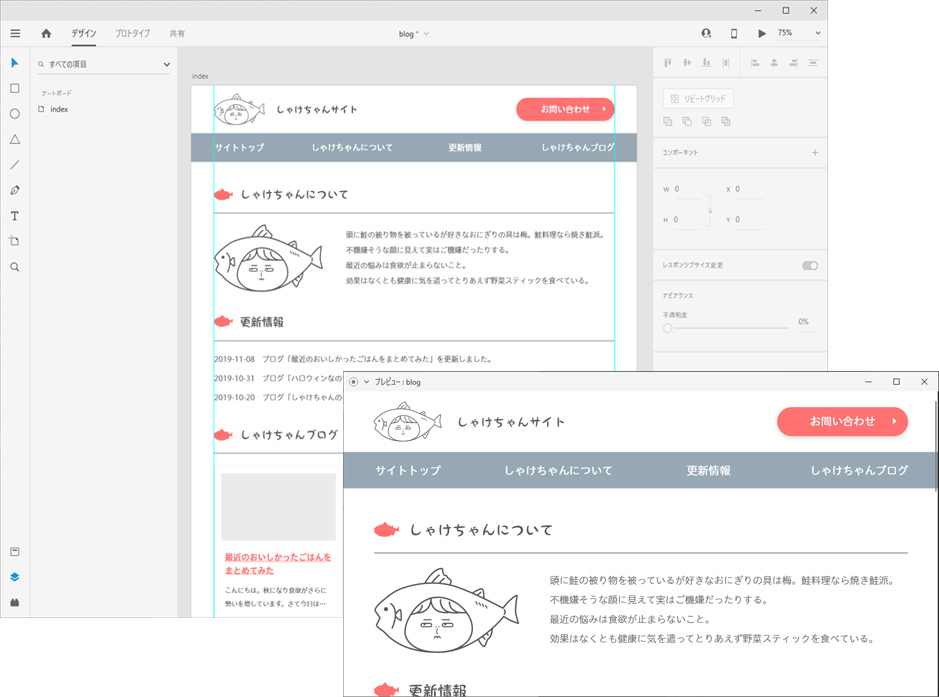
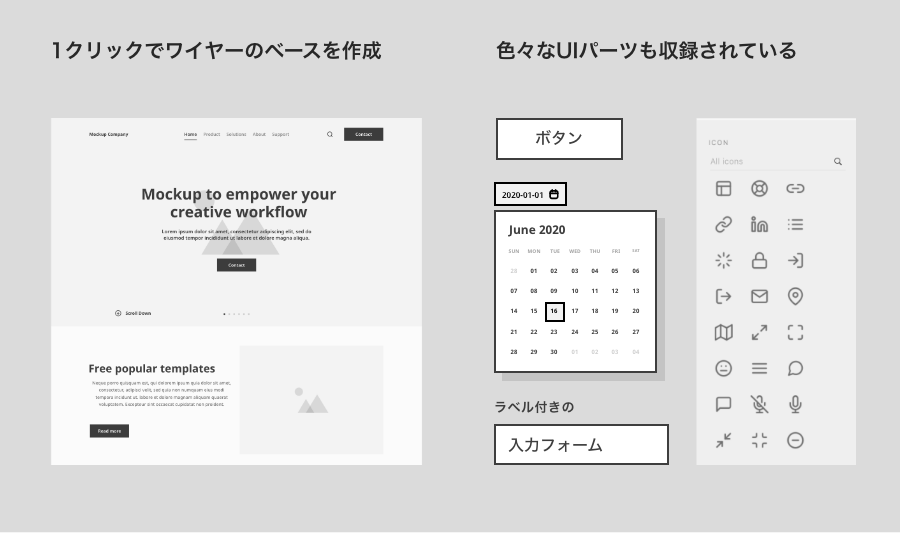
Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Q Tbn 3aand9gcsl5t2viznclmxj5xywwhebmxnbdjvi5bo69a Usqp Cau
Q Tbn 3aand9gcszld2hmzcswrrrxyoqztsrqcp0qvewkpf3kpq Dvlumxbtzb3 Usqp Cau

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

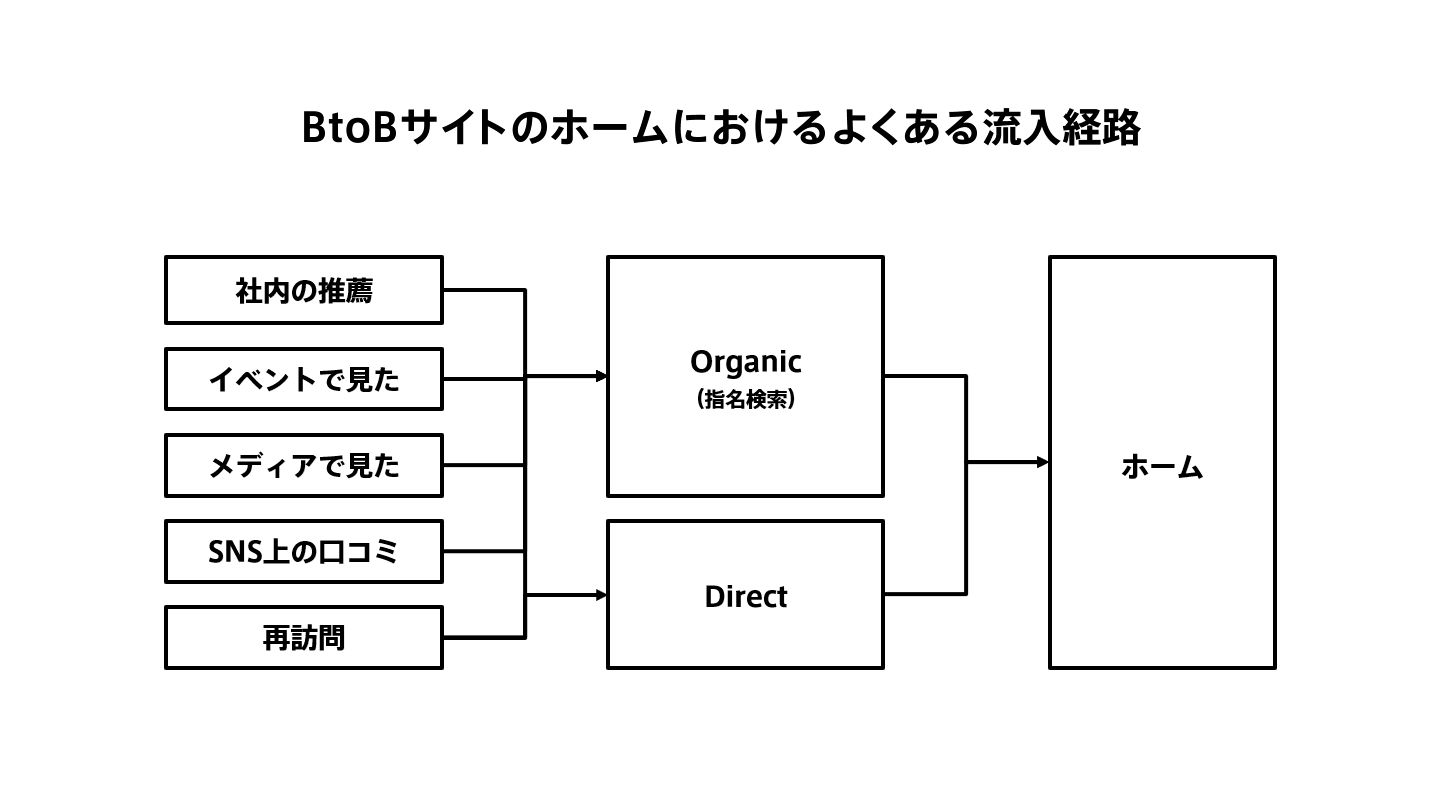
Btobサイトを成功に導く180のチェックリスト Knowledge Baigie

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Adobe Xdのプラグイン Google Sheets がうまく使えない マリンロード

Web制作の現場で使える Adobe Xd 活用編 チルチルミチルブログ

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

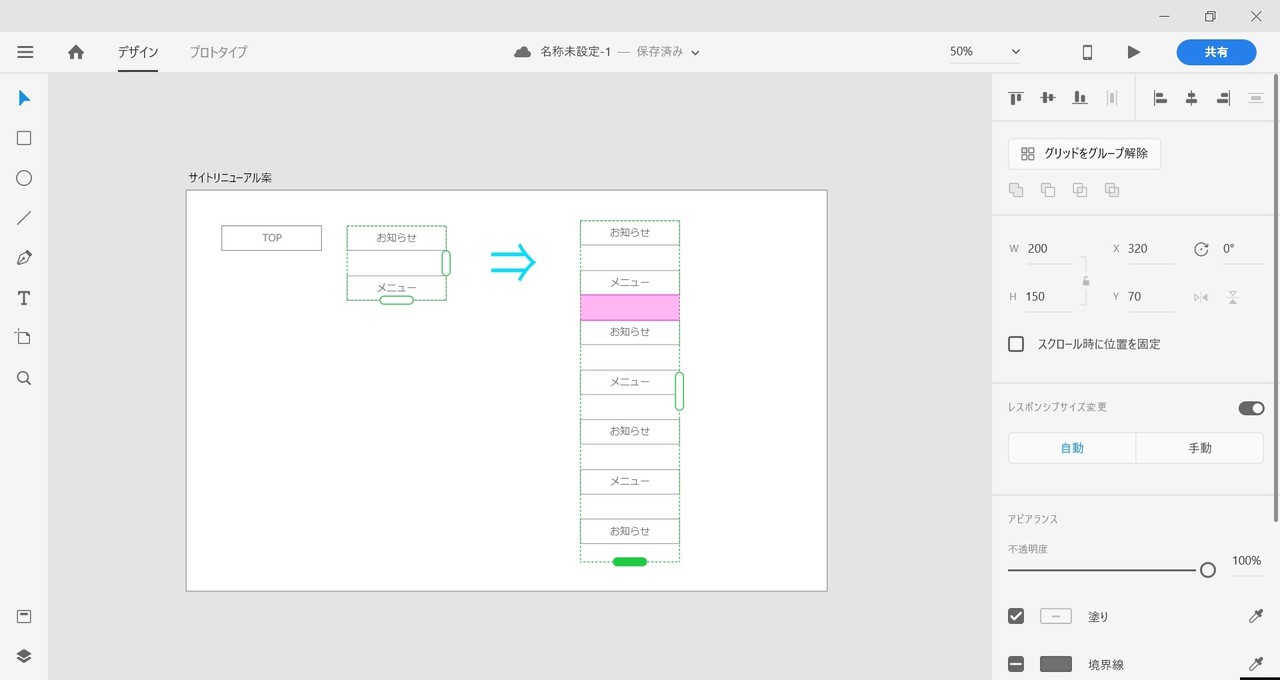
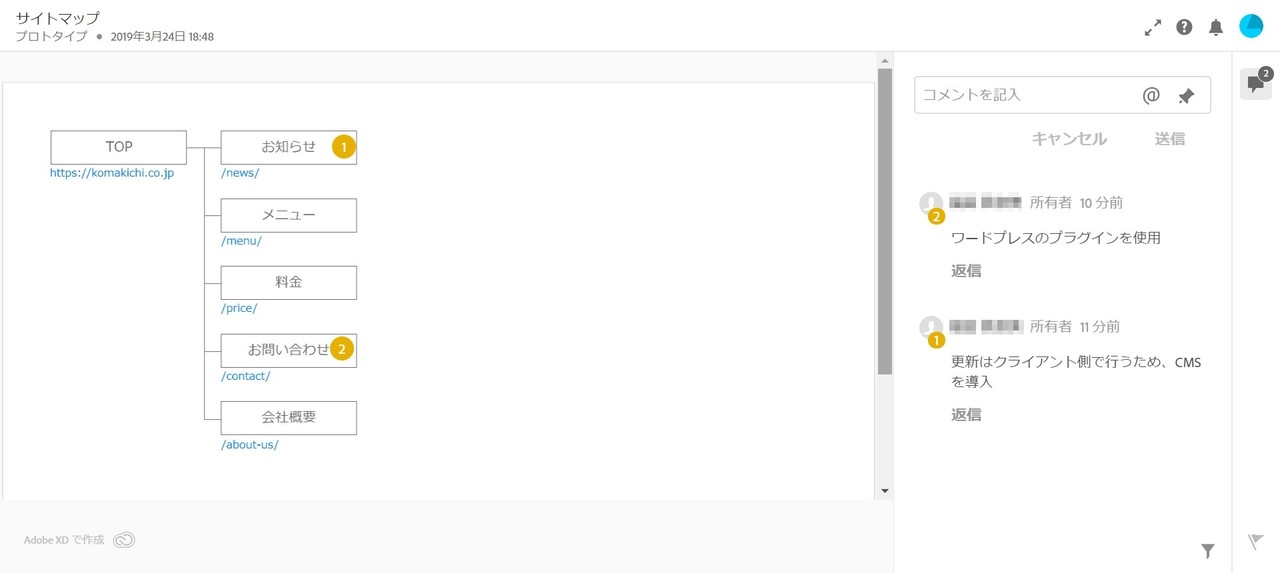
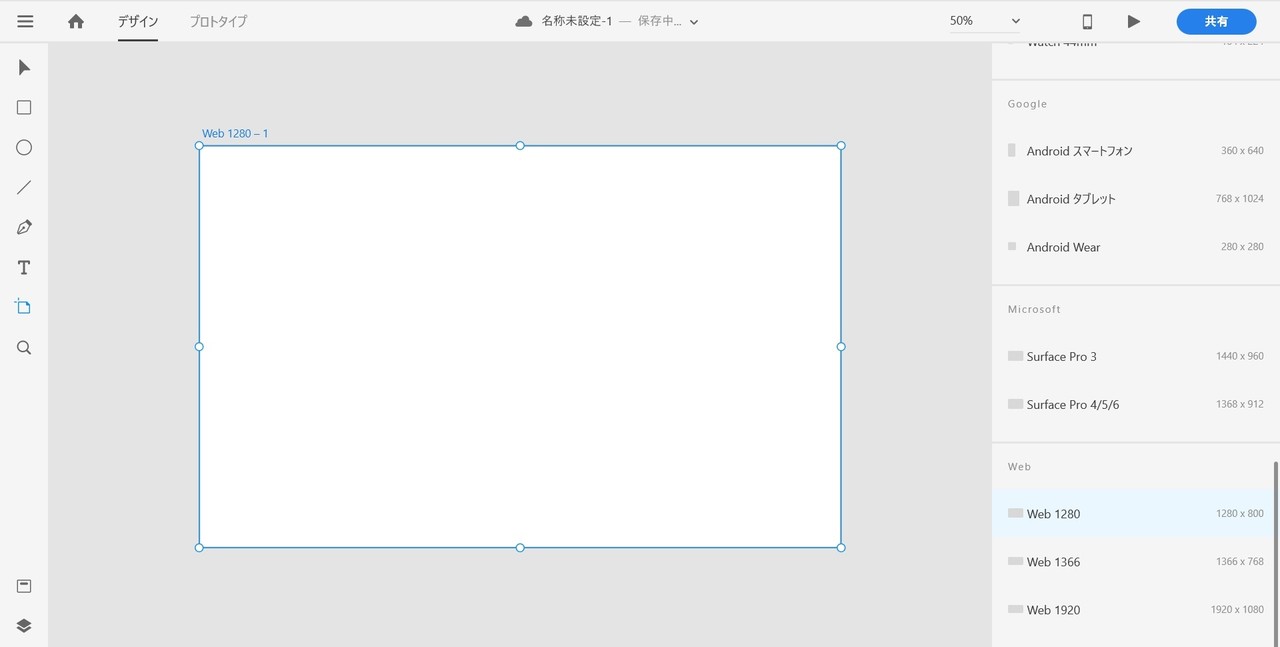
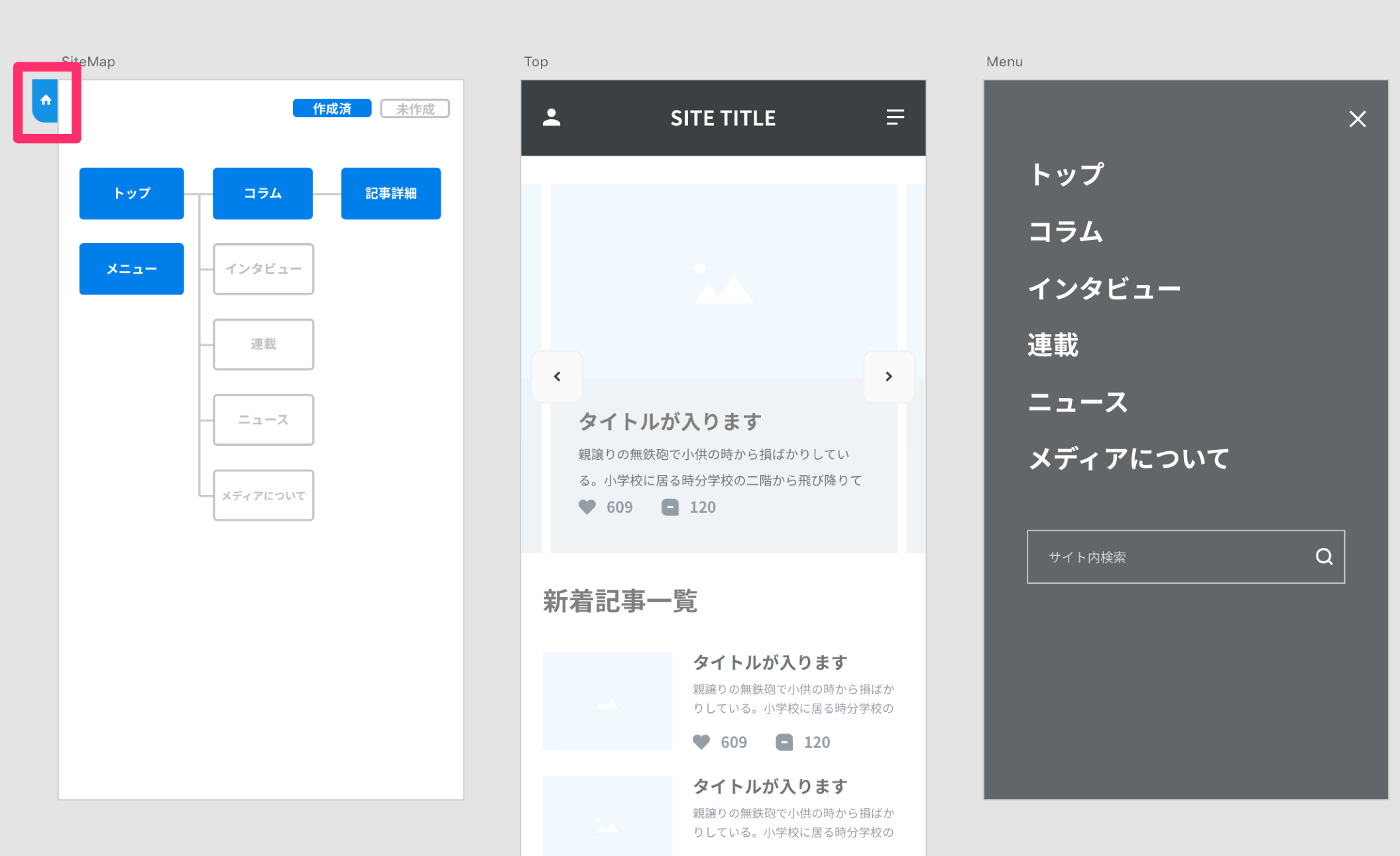
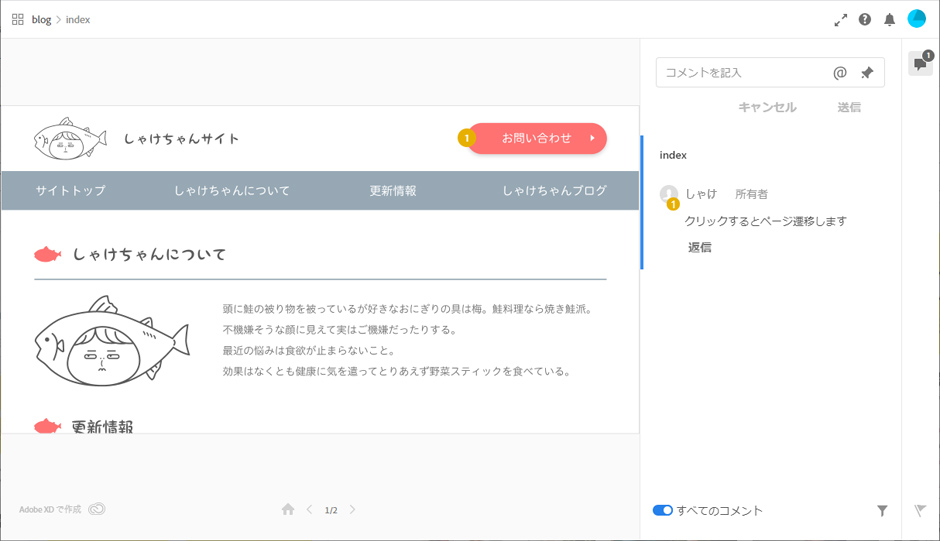
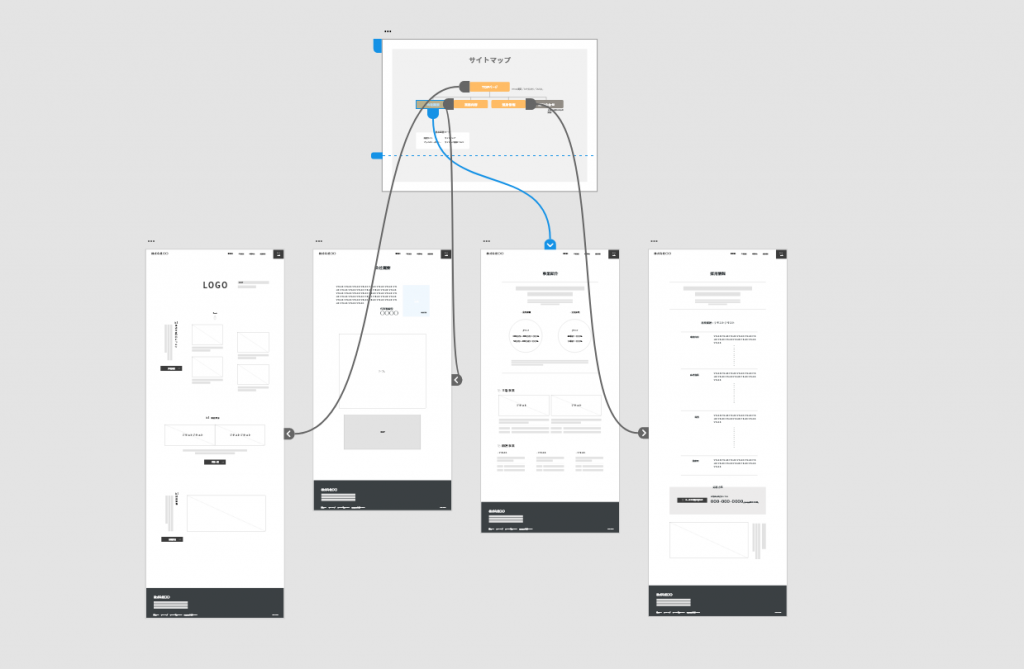
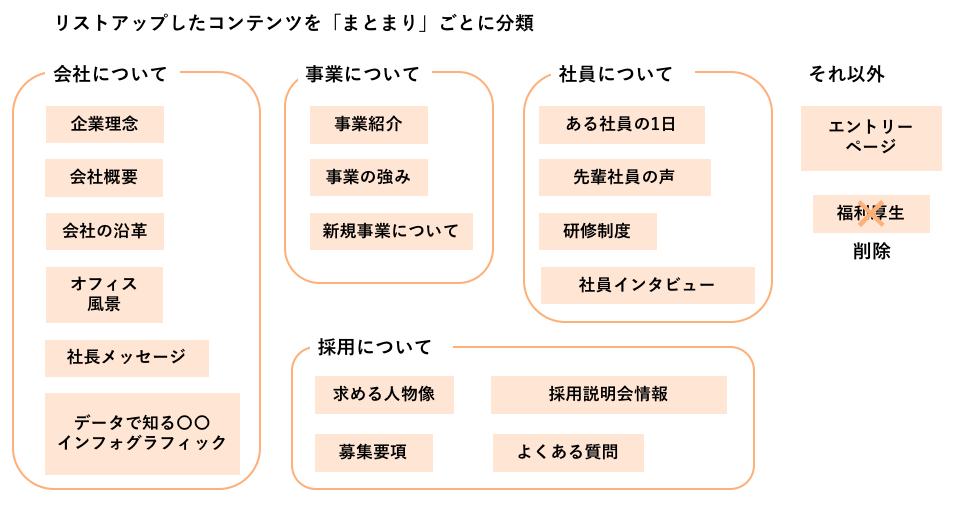
Adobe Xdでサイトマップを書いてみた コマキチ Note

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

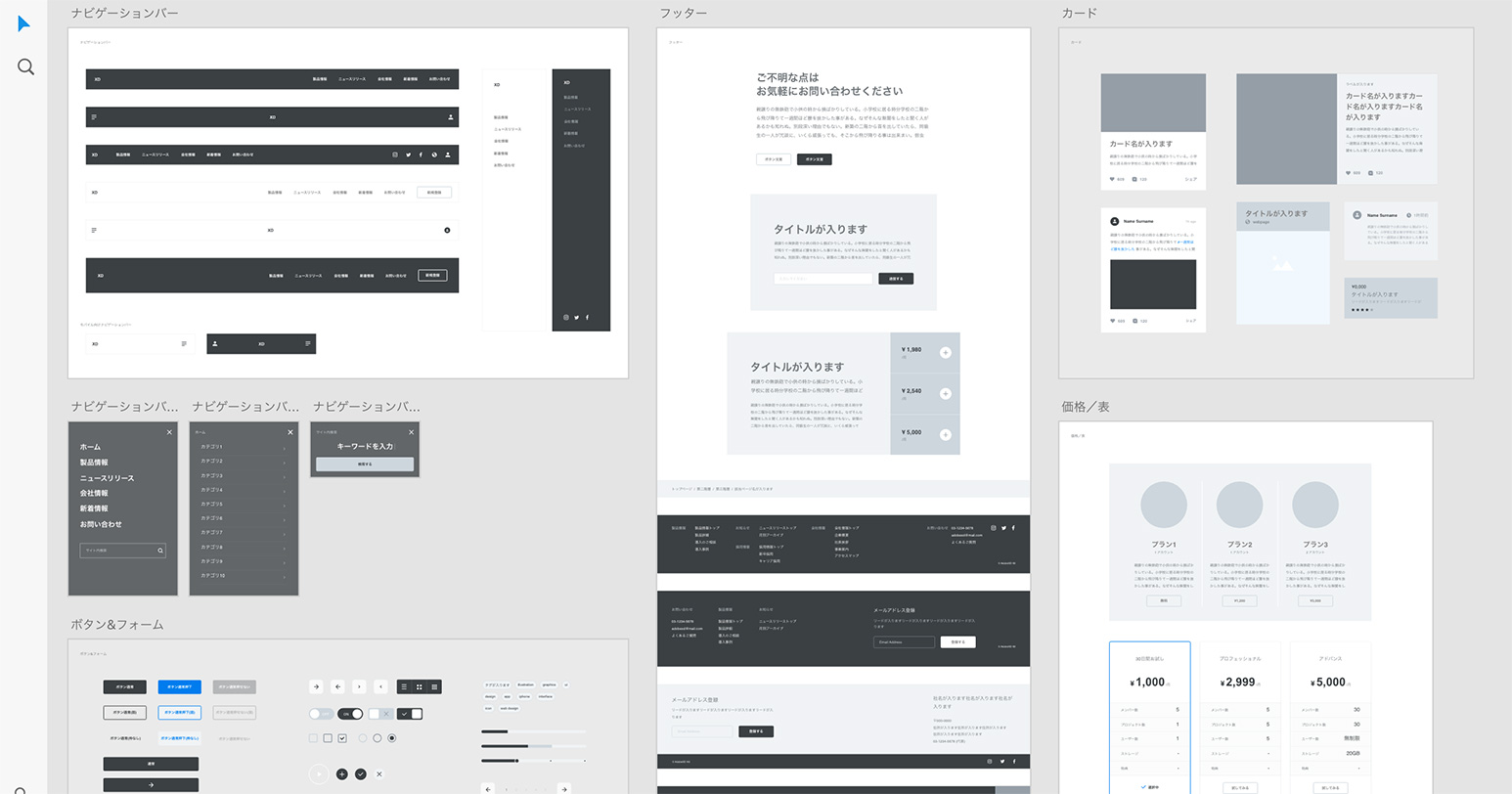
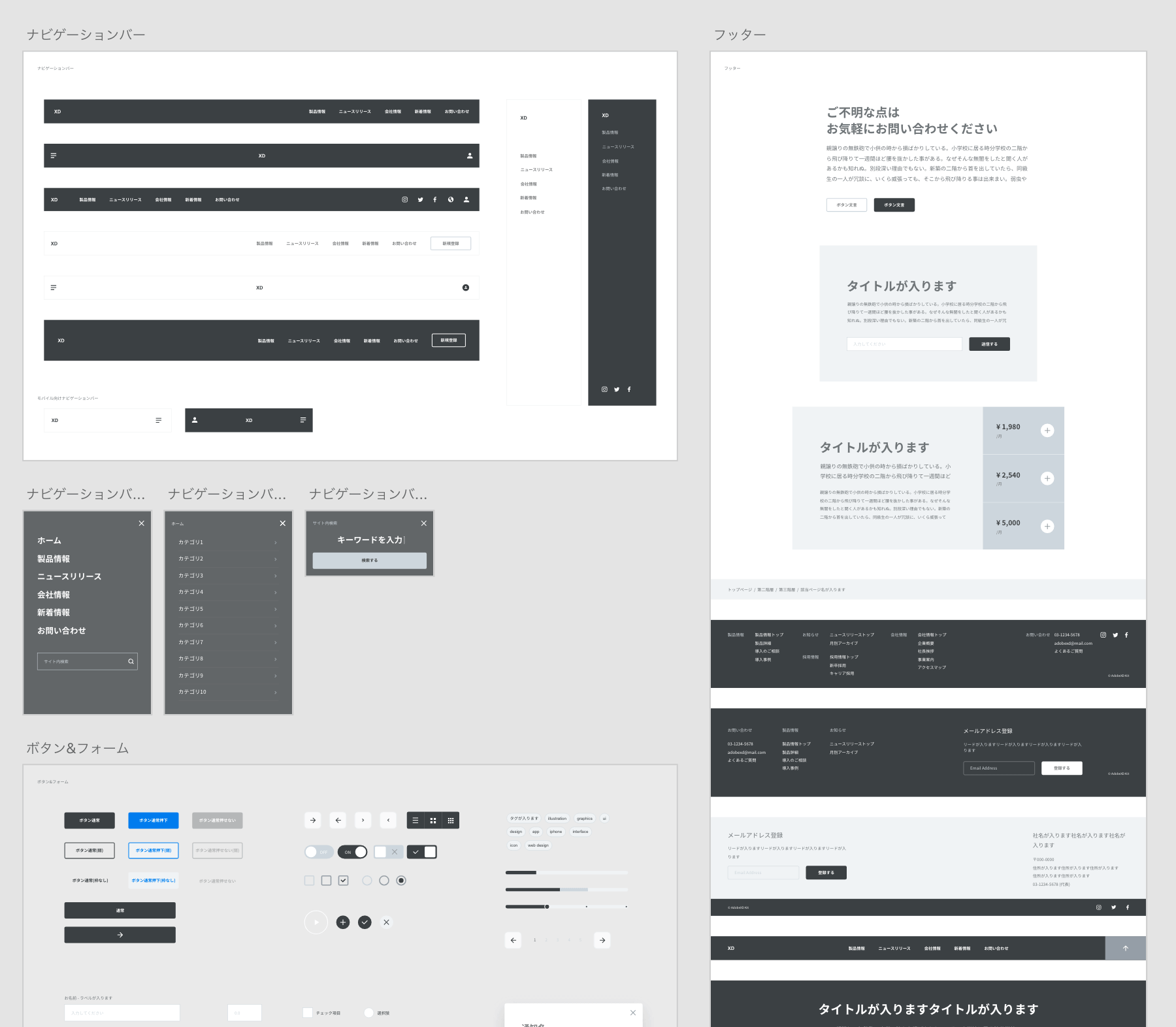
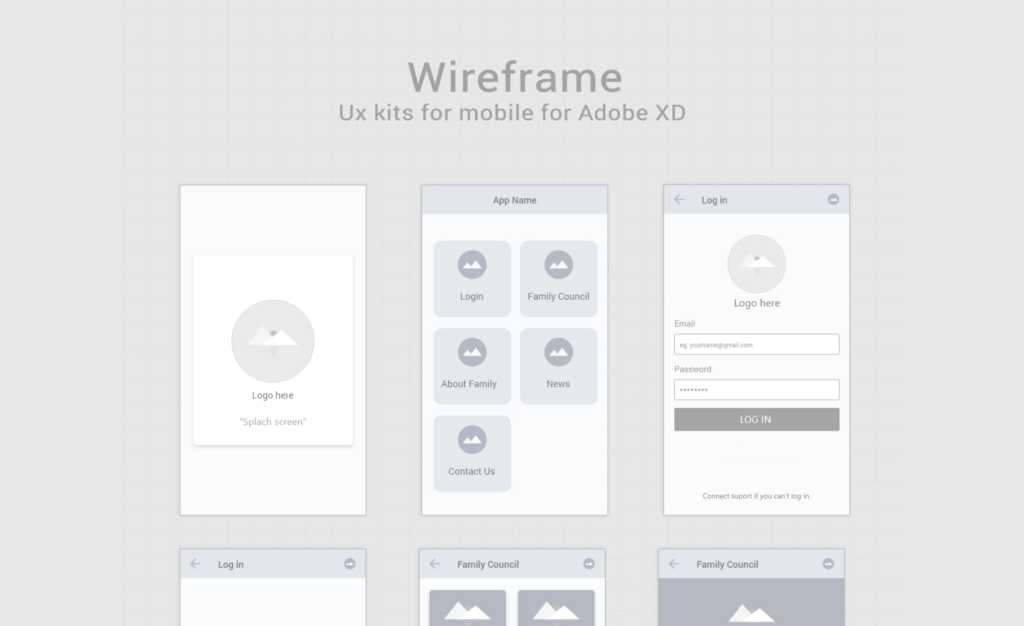
テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

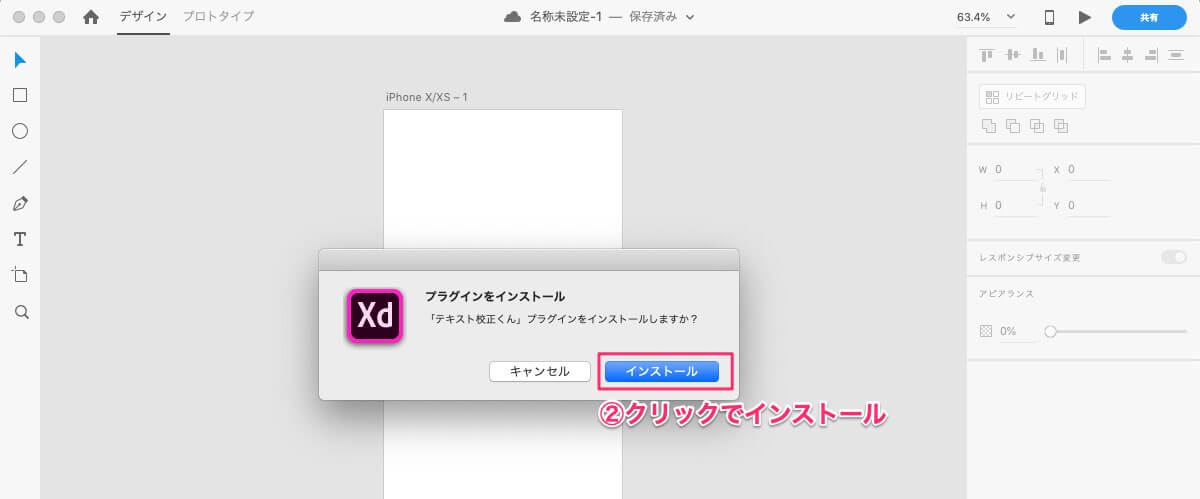
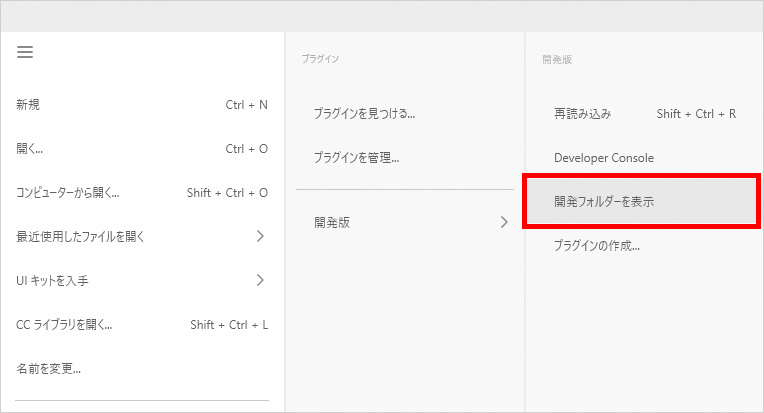
これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip

テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

Adobe Xdにgoogleマップを表示する Maps Generatorプラグインのススメ 会津ラボブログ 会津ラボブログ

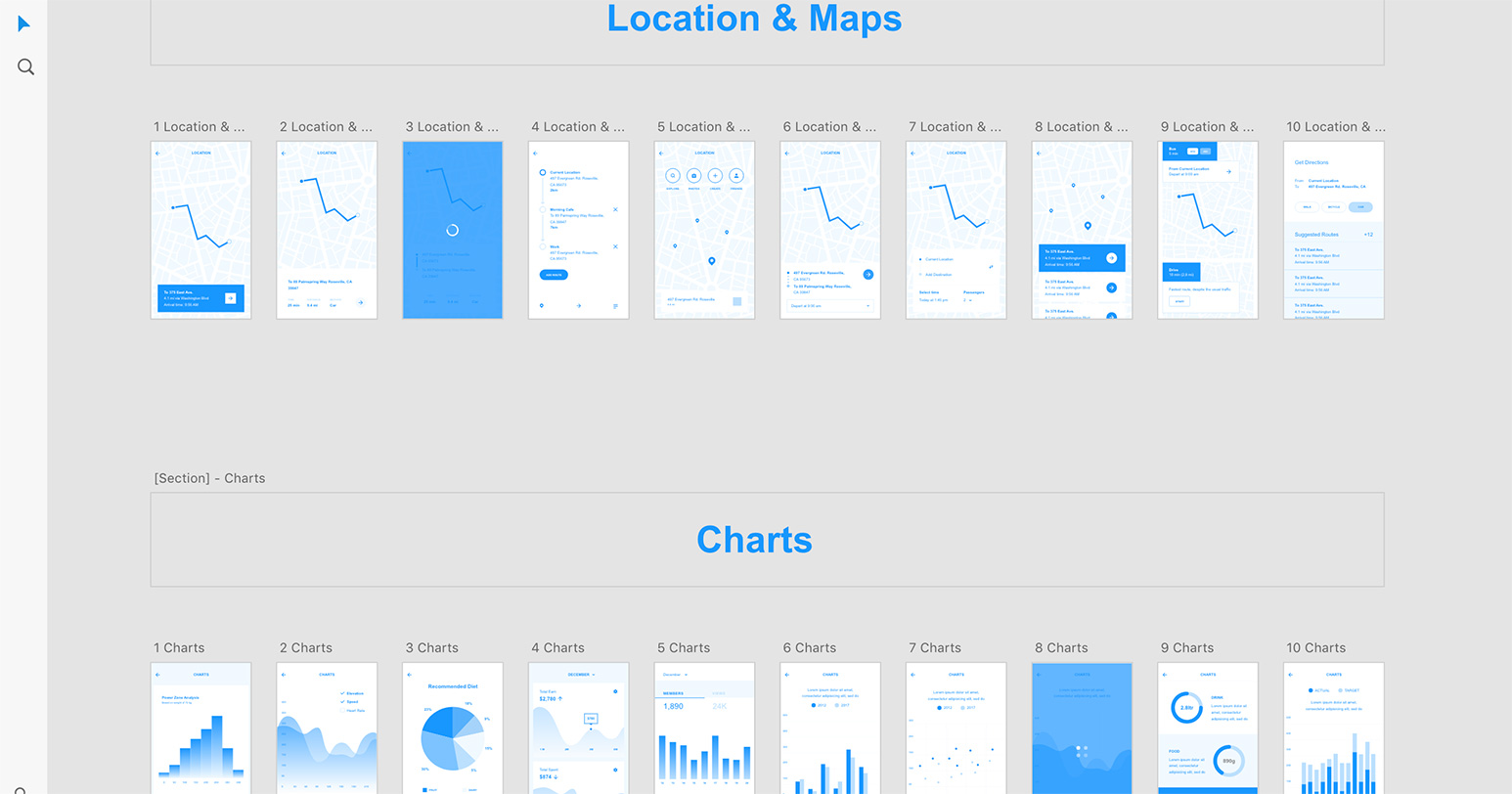
Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

Web制作で役立つadobe Xdの 神プラグイン10選 導入方法からおすすめポイントまで徹底解説 株式会社web企画

Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig

ワイヤーフレームの役割や作り方と使えるワイヤーフレームツール7選 Atoone

Adobe Xdでサイトマップを書いてみた コマキチ Note

Adobe Xdでサイトマップを書いてみた コマキチ Note

Adobe Xdで手早く簡単にワイヤーフレームやモックアップを作成する オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

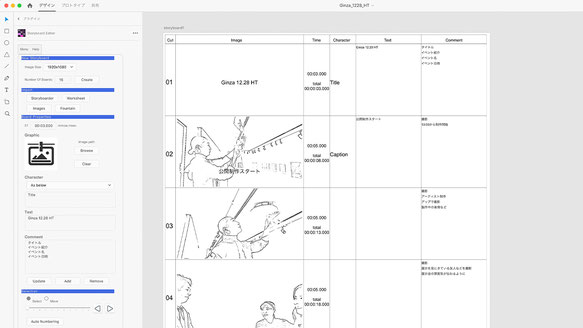
Top Storyboard Editor Plugin For Xd

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

Shopifyサイトのデザイン作業を大幅に効率化 Adobe Xdワイヤーフレームキットを無償配布します Your Shopify Team Non Standard World株式会社

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

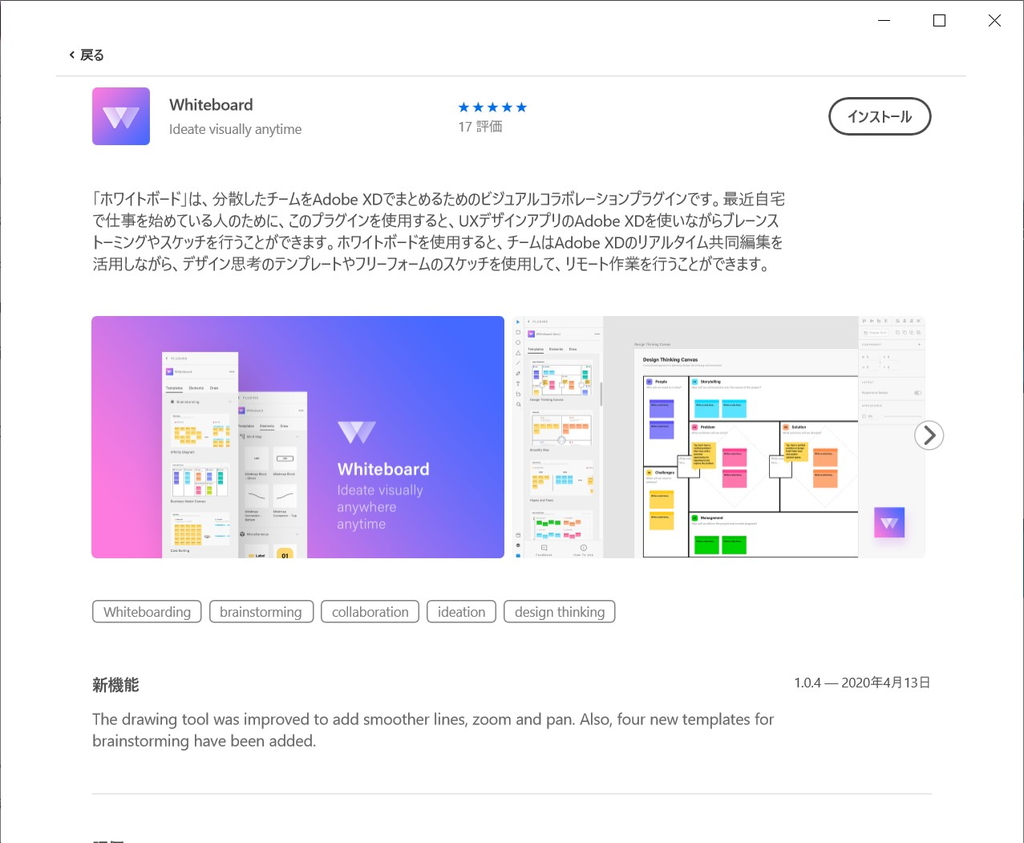
Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

Adobe Xdの使い方は 最新情報は 無料でノンデザイナーでも使えるってほんと ねねほっと

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

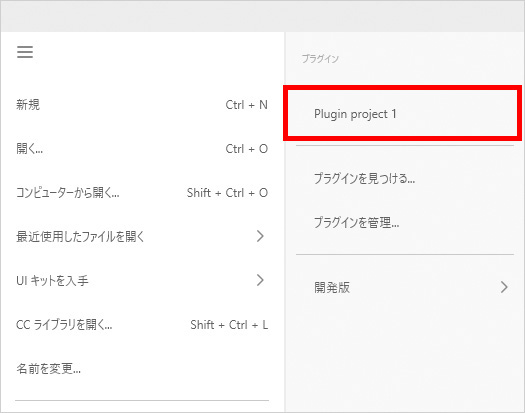
公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

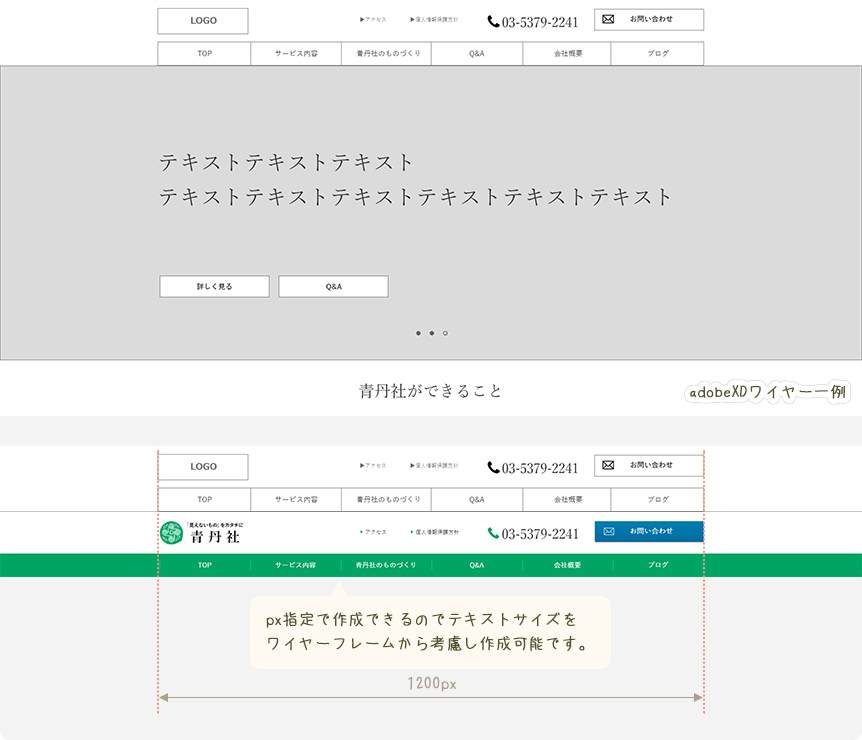
画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip

Figmaで完結する Webサイト設計の流れ クモのようにコツコツと

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

Web制作で役立つadobe Xdの 神プラグイン10選 導入方法からおすすめポイントまで徹底解説 株式会社web企画

Webサイト アプリのページ構成を分析 サイトマップを自動的に作成するオンラインサービス Visual Sitemaps コリス

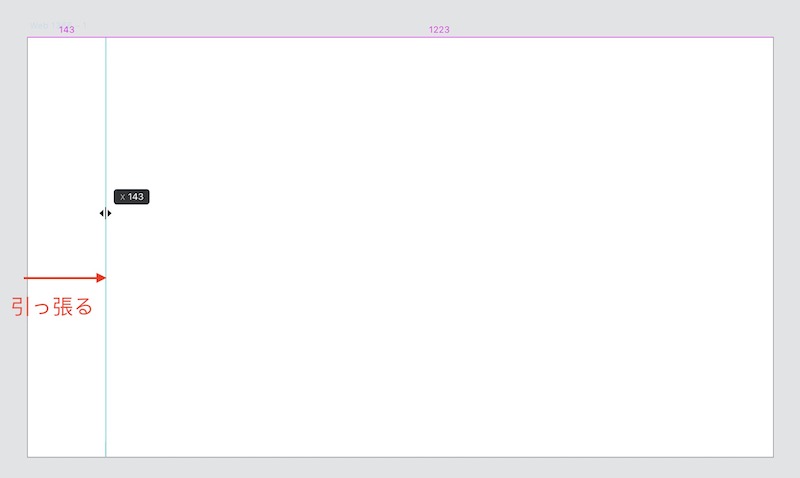
完全初心者ok Xdを使ったワイヤーフレームの書き方 Linksbase

画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

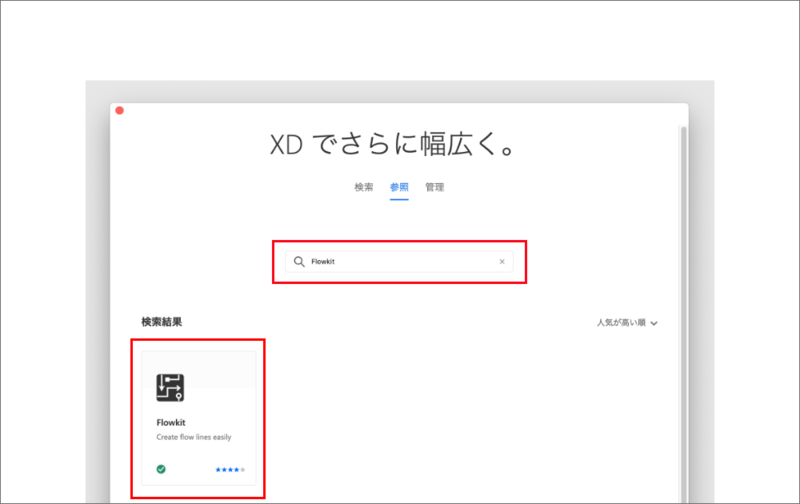
フロー図を作成するのに便利なadobexdプラグイン Flowkit Adobexdプラグインまとめ Chot Design

Ui Uxデザインツール Adobe Xd Webサイトの使い勝手を共有しやすい ブログ 株式会社リバース Rivers Inc

Adobe Xdで進化する Web アプリの開発プロセス Wd Online

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

Adobe Xdでサイトマップを書いてみた コマキチ Note

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス
Q Tbn 3aand9gcqpk Ftfleafgn Fgmhzx94lnhrb14fi0mgwnt8nf5yfhvovb Usqp Cau

公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト

ディレクターにもうれしい Adobe Xd用の日本語ワイヤーフレームuiキット Wires Jp 提供開始 Adobe Blog

Adobe Xd で作る Powercms の実装仕様書 Powercms ブログ Powercms カスタマイズする Cms

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

Webサイトのワイヤーフレームの作り方 Xdを開く前の3ステップ 重松佑 Shhh Inc Note

無料で利用できるadobe Xd Uikit 15選 Sonicmoov Lab

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

ワイヤーフレーム作成 プロトタイプ 共有までを一元化 Webディレクションの現場に革命を起こした Adobe Xd の魅力とは 株式会社lig

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

Ui Uxデザインツールとは決め付けられないxdの仕事の幅をさらに広げるプラグイン Whiteboard 株式会社フラグメント 東京 世田谷区上野毛のwebサイト ホームページ 制作会社

画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

Webデザイナー必見 あっという間にワイヤーフレームが完成 Xd Quick Mockup テンプレート機能 東日印刷株式会社
Q Tbn 3aand9gctvqxtsx F931u3wdukjddxa7oeo6g3qrg18d4thphelgp Uq Usqp Cau

公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報
Q Tbn 3aand9gcqg3frwkglj6eyqmptoou9zm Jip9t4gmfliseb2wor4ht6tjkj Usqp Cau

Adobexdでプレゼン資料のテンプレートを作ったからダウンロードしてね Arutega デジタルノマド挑戦記 アルテガ

Adobe Xd用プラグイン開発のquick Startをしてみた Tsuchinaga

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Ui Uxデザインツール Adobe Xd Webサイトの使い勝手を共有しやすい ブログ 株式会社リバース Rivers Inc

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

ホームページのサイトマップ作成ソフトの比較 プリンセスビジョン

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

みんながハッピーになれるwebディレクションを パワポ Adobexd 移行のススメ ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部

サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Webデザインやプロトタイプを作成できるadobe Xdの使い方徹底ガイド 万能webデザインツール Seleqt セレキュト

フロー図を作成するのに便利なadobexdプラグイン Flowkit Adobexdプラグインまとめ Chot Design

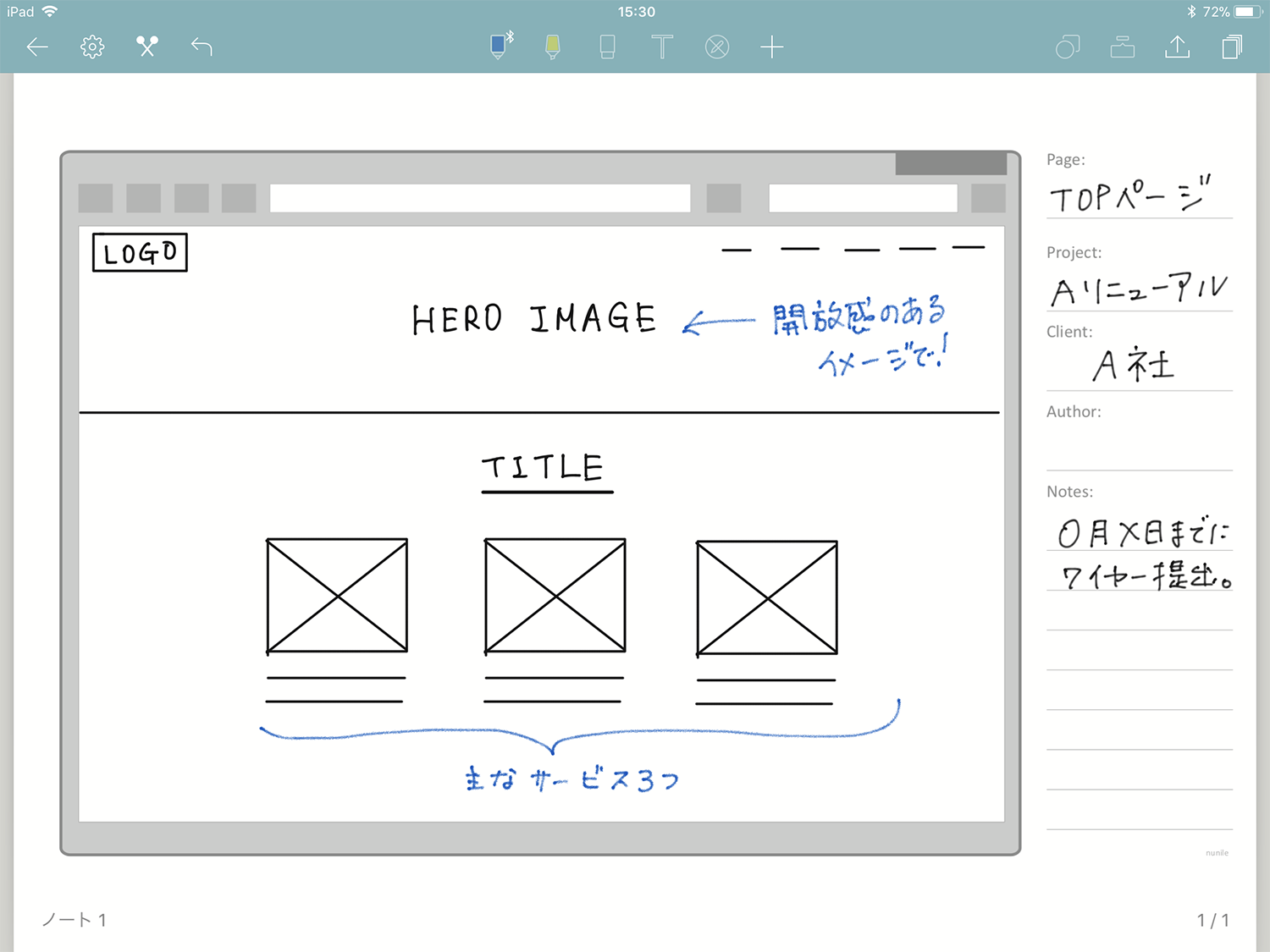
Ipadのノートアプリでも使える ワイヤーフレームやスケッチ用の無料pdfテンプレートまとめ Kerenor ケレンオール

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

10分でできる Wixの登録からホームページ作成までの流れを解説 ホムペディア

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

完全初心者ok Xdを使ったワイヤーフレームの書き方 Linksbase

Adobe Xdで手早く簡単にワイヤーフレームやモックアップを作成する オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

Q Tbn 3aand9gcsbratko4oipokkvpdjgjoe Auv 1fhtbu4jq Usqp Cau



